How To Embed Spreaker Content on WordPress

If you have any podcasting or audio content hosted on Spreaker and would like to display it on WordPress, you reached the right article.
Spreaker is a popular podcast and audio hosting platform, and luckily they easily allow you to share your content on any website. To do so, simply find your podcast episode on Spreaker, and navigate to its page. Then, you should notice an “Embed” button on the lower right side, which would open a separate box:

Assuming you are hosting your site with WordPress.org and not WordPress.com, the “WordPress?” button would be useless. If this is your case, make sure to click on the “Iframe?” link on the top right area. This would allow you to share an Iframe of the player directly within your website. The next step would be to configure the settings on the bottom, and choosing the player height.
Adding the Podcast/Audio Player to WordPress
Once you copied the link, you’re ready to go into your WordPress dashboard, and insert the Iframe into one of your posts or pages. The most obvious location to paste this code would be inside the content area. If you are using one of our WordPress Podcasting Themes – there is even a better way of displaying the player – right inside the header. To do this, you would have to use the “External Embed Code” metabox and paste the code directly in there:

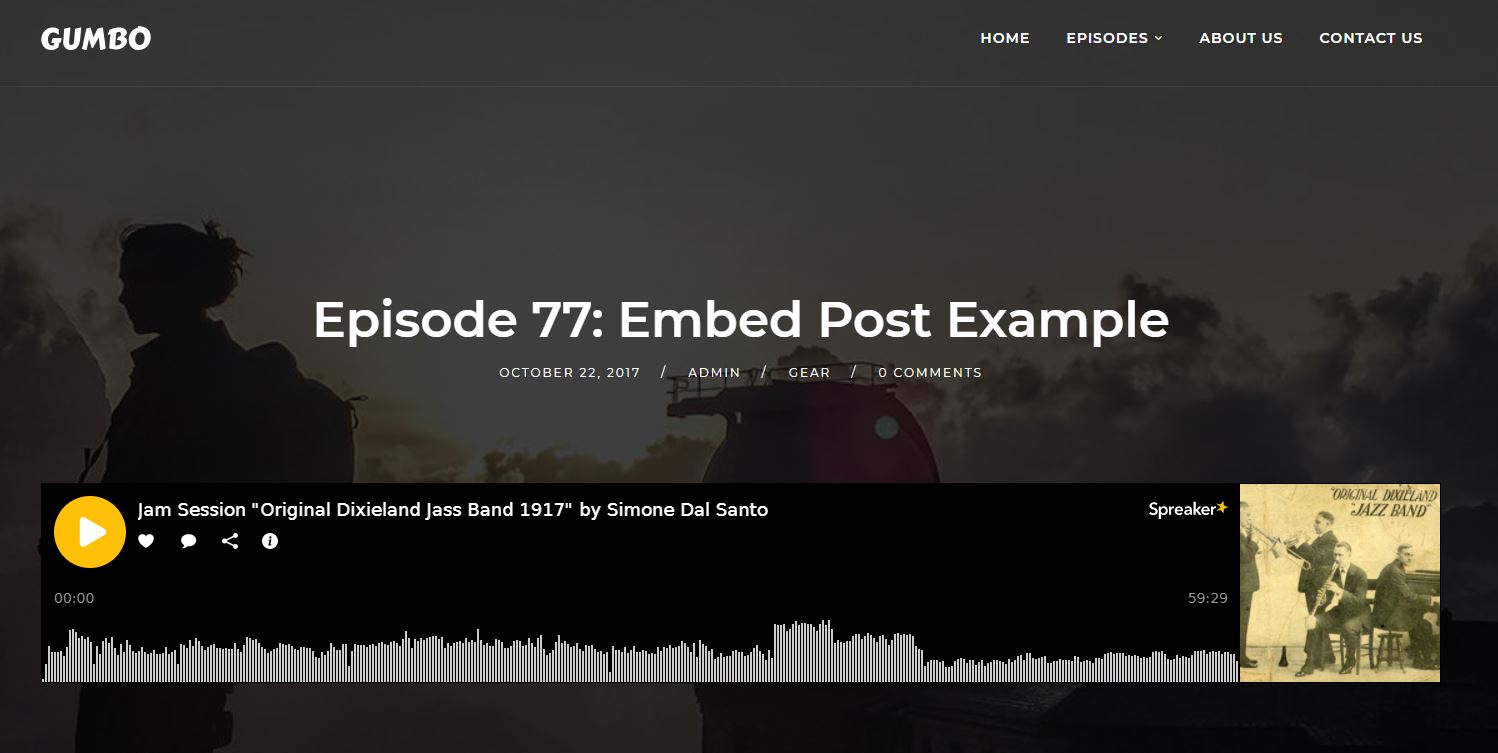
When you save your page, the audio player should be visible on your site right away. Here’s how it should look in one of our beautiful WordPress Podcasting Sites: